前の頁へ 次の頁へ
老い学の捧げ物 PartⅡ
3.メモ記入画面
ラベルを表示するだけではつまらないので、複数のウィジェットを表示してみましょう。新クラスとして適当な名でMyLayoutを作成しました。なおKivyでは、LabelやButtonなど以外にBoxLayoutなどの各種レイアウトや、ScreenManagerなどもウィジェットに含まれます。
main.pyです。
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
class MyLayout(BoxLayout):
pass
class MemoApp(App):
pass
if __name__ == '__main__':
MemoApp().run()
1. BoxLayoutをインポートしています。
2. インポートした BoxLayoutを継承して MyLayoutクラスを作成し、今は何もしないので passとだけ記載します。MyLayout()の括弧に何も書かなかったり、Appなどと書いたりするとエラーになるので、何かのウィジェットを継承しないといけないみたいです。
kvコード(memo.kv)です。
MyLayout:
BoxLayout:
orientation: 'vertical'
BoxLayout:
orientation: 'horizontal'
size_hint_y: None
height: '48dp'
padding: '2dp'
canvas:
Color:
rgb: .9, .3, .3
Rectangle:
pos: self.pos
size: self.size
Button:
text: '<'
size_hint_x: None
width: self.height
TextInput:
id: text_box
font_size: '16sp'
multiline: False
hint_text: 'Input memo'
Button:
text: 'X'
size_hint_x: None
width: self.height
TextInput:
id: text_box_2
font_size: '16sp'
multiline: True
hint_text: 'note list'
BoxLayoutで各ウィジェットを配置しています。
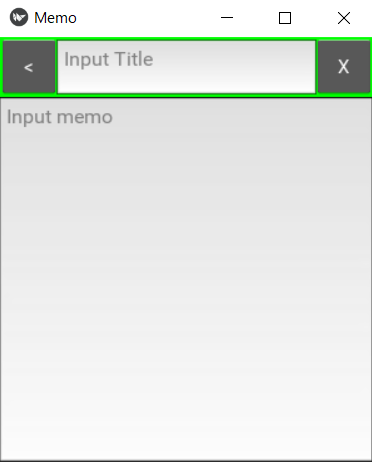
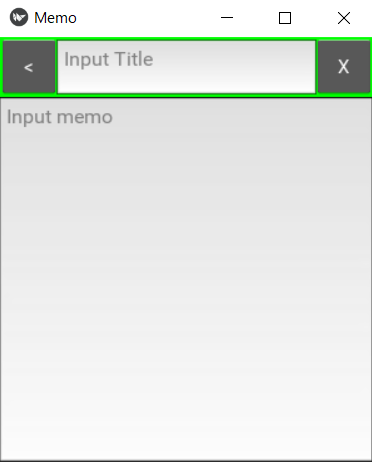
第1の Boxlayoutは orientation: 'vertical'とされ、第2の BoxLayoutと 第2のTextInputを垂直に配置しています。第2の BoxLayoutでは Button、第1のTextInput、Buttonを水平に並べます。BoxLayoutは水平方向への配置がデフォルトなので、orientation: 'horizontal'の指定は書かなくても OKです。main.pyを実行すると、以下の画面が表示されます。
この画面は、すなわちメモ記入画面ですね!

第2の BoxLayoutの指定では height: '48dp'、padding: '2dp'となっています。つまり高さが 48dp、中身のウィジェットに対して上下左右に各 2dpの間隔があります。第2の BoxLayoutには Colorのrgb:0.9,0.3,0.3(緑)でCanvasが定義され、2dpの間隔から背景としての Canvasの色が見えることで縁取りされています。Colorの rgb値や paddingの値を変えて遊んでみてください。
Input Titleと表示された第1の TextInputは multiline: Trueなので一行しか記入できませんが、第2のTextInputは multiline: Trueなので複数行を記入することができます。二つの Buttonは押すと色が変わりますが、まだ何も起こりません。
前の頁へ 次の頁へ